I will help you to implement React with in your existing WordPress plugin or to create a new one under 5 minutes or less.
Let’s prepare the total project by checking the prerequisites for this integration.
Prerequisites:
I’ll go one by one, step by step. First we need to have Node.js and npm installed on our machine.
Install Node.js and npm

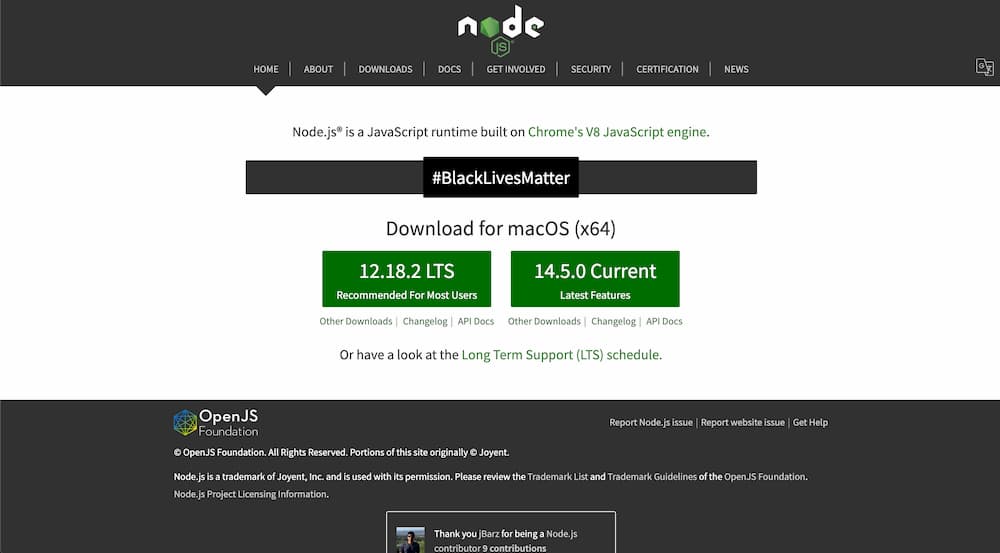
First, we have to visit Node.js website and download the latest TLS version (Recommended for Most Users) displayed on the website and install it. npm (Node Package Manager) will also be installed with it.
Let’s verify the installation by opening the command prompt and typing below commands one by one.
node -v npm -v
If we get both nodejs and npm installed version back from command line, we are good to go.
WordPress Plugin development steps with React
Here, we are going to create a simple plugin called “WP React Starter Plugin”. The complete steps are below.
Create A WordPress Plugin
I’ve created a basic WP Plugin boilerplate